こんにちわ!Koba(@koba_kigyo)です。
この記事を読めば超速でWordPressにTwitterタイムランを埋め込む方法が分かります!
では早速参りましょう!
タイムランの設置は超簡単!
ホームページにツイッタータイムランを追加するとこんな感じになります↓

それでは詳しく説明します。
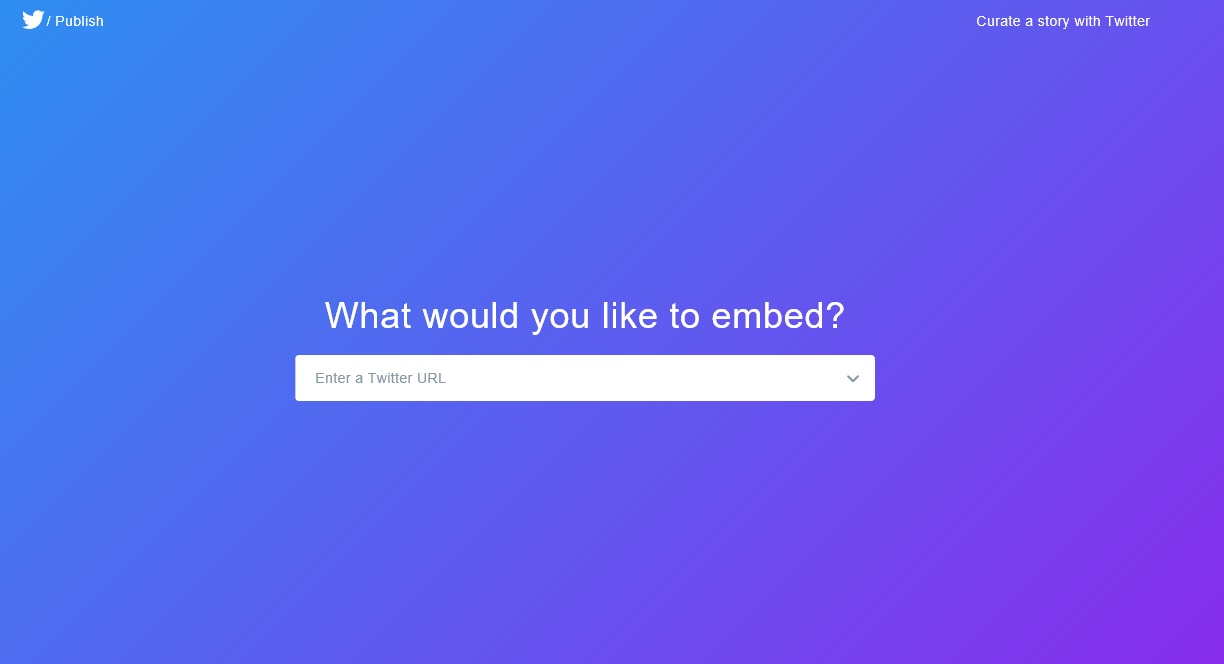
①Twitter Publishへアクセスしコードを取得。
Twitter Publishへアクセスすると下の画面が出てきます。
いきなり英語!?と思いますが、ここは白いバーにあなたのツイッターの@を含めたコードを(@~~~)を入れるだけなので安心してください!

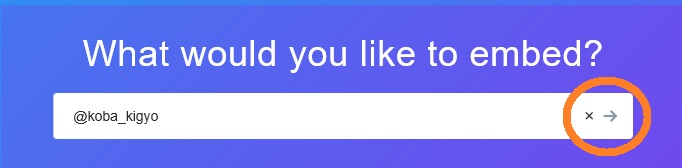
入力し終わったら白いバーの右あたりにある『→』を押します。
*今回は私のアカウント「@koba_kigyo」で入力しています。

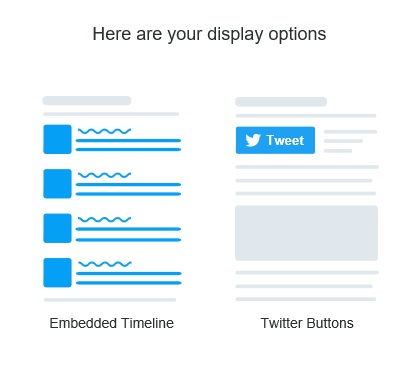
矢印を押すと次はデザインどうしますか?と聞かれます。

これは左が『タイムラン表示』、右が『ツイッターボタンのみ』表示という意味です。
今回はタイムランですので、左側を選びましょう。

これでタイムラン作成は完了です。簡単でしたね!
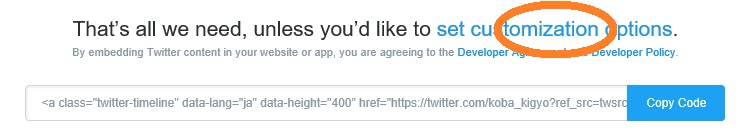
完成したら『copy code』をご自身のwordpressへコピーするだけなのですが、このままではタイムランが縦にもの凄く長く表示されてしまいますので高さを調整します。
②サイズ調整

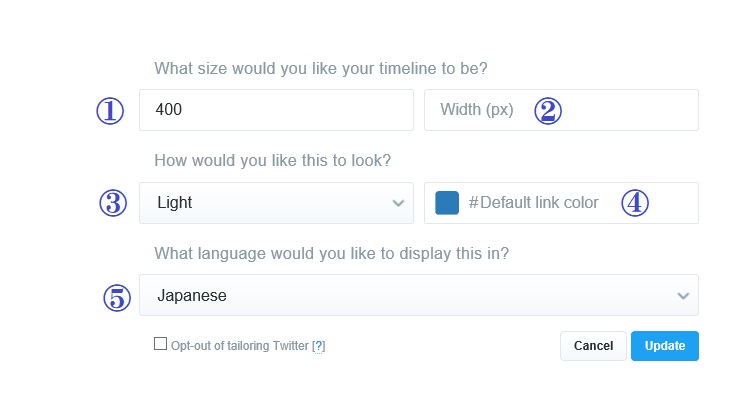
上図の青字になっている「set customization options」を押すと下記の画面が表示されます。

①縦の長さ(300~400がオススメ)
②横の長さ(未記入で可能)
③背景色「light=白」「Dark=黒」
④文字の色
⑤表示言語
ここは色々と試しながらご自身のサイトに合うサイズを入力します。
サイズ調整が完了したら早速wordpressへコードを貼り付けます。
③WordPressへコード貼り付け
ここまで来たらゴールは目前です。
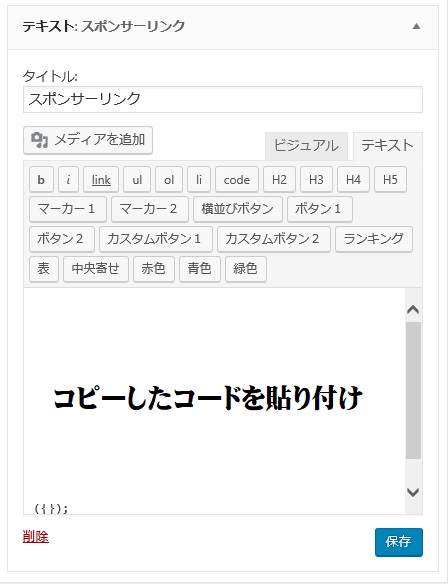
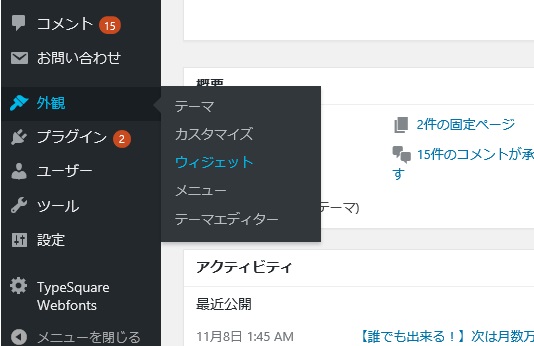
『copy code』でコピーしたコードをwordpressのウィジェットへ貼り付けを行います。

『外観』→『ウィジェット』をクリック。

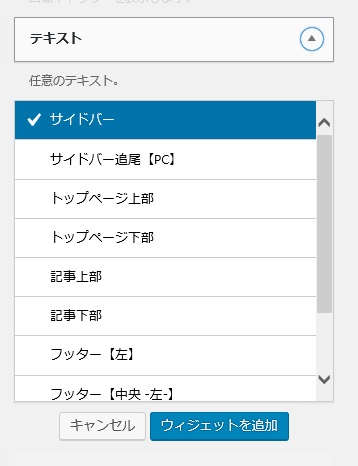
ウィジェット内の『テキスト』→『サイドバー』→『ウィジェットを追加』をクリック。